

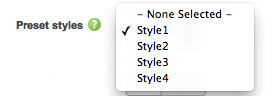
Preset styles
 You can easily create your own preset styles. Just create a css file inside your templates
You can easily create your own preset styles. Just create a css file inside your templates css/styles folder and expose intellegent engine will automatically pull and show it in template settings.
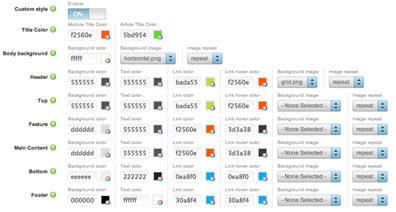
Custom styling
 If making preset style seems geeky to you hold on, Expose has custom styling feature right after it! Turn on the custom styling option and start changing the style. Expose made it as much easy as possible.
If making preset style seems geeky to you hold on, Expose has custom styling feature right after it! Turn on the custom styling option and start changing the style. Expose made it as much easy as possible.
If you need to insert your own background images just upload the image to templates/TX_TEMPLATE_NAME/images/backgrounds folder and refresh you template settings page. You will see your background image is listed under background dropdown menu.
Custom CSS
Unlike custom styling, if you need more control over CSS, go to Developer tab and start writing your css code there. You won't lost modifying a big template's css files.
Ovládajte komfortne
- Osvetlenie v celom dome
- Kúrenie / samostatne každú zónu
- Audio systém
- Bezpečnostný systém
- Žalúzie, rolety a markízy
- Klimatizáciu a chladené stropy
- Televíziu
- Kamerový systém
Preset styles
